어제에 이어 오늘도 계속해서 디자인에 대한 이야기를 해 보겠습니다.
아래의 그림을 보시면 한국의 대표적인 뉴스사이트인 디지털조선과 한겨레 사이트를 보실 수 있습니다.
이전에 제가 언급했던 C 형태를 지니고 있느데요, 한국의 뉴스 사이트는 아래와 같은 형식이 일반화 되어 있다고 보시면 됩니다. 몇몇 사이트는 물론 예외적인 사이트도 있습니다. 대표적으로 프레시안과 오마이뉴스인데요. 이 사이트들은 B 형태를 지닌 사이트 입니다.
 사이트를 보시면 여러분들이 보시기에 어떤가요?
사이트를 보시면 여러분들이 보시기에 어떤가요?
실질적으로 상단 (Header) 부분을 제외해서 보시면 두 사이트는 똑 같이 보입니다.
즉 이 사이트가 조선이냐 한겨례나 하는 구분은 헤더에서 결정이 나는데요.
이 부분의 차이가 디자인의 차이입니다.
즉 사이트의 아이덴티티가 명확하게 결정 지을 수 있는 구분은 전체 사이트에서 일부분이라는 것이지요.
특히 이런 경향은 포털이나 기타 대형 사이트로 갈 수록 두드러집니다.
대형사이트의 디자인은 서로가 서로를 벤치마킹하다 보니 일면 비슷해진 면이 있긴 하지만, 그 결과는 사용자들이 원하는 콘텐츠는 중앙에 넣고, 나머지 부속기사나 광고를 옆면에 배치 하는 것인 오랜 기간 경험에 의해 만들어진 결과라고 볼 수 있는 거죠.
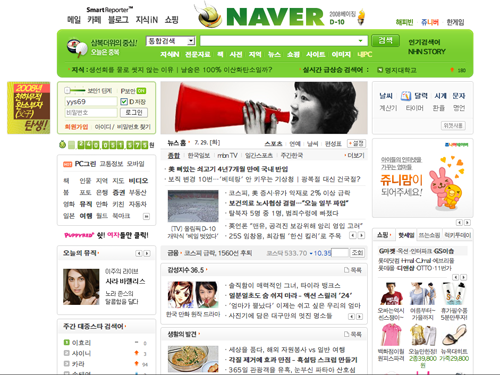
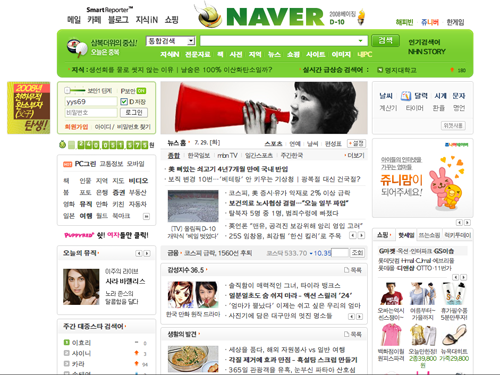
아래의 화면은 우리나라 대표 포털인 다음과 네이버를 비교 해 보겠습니다.


마찬가지로 다음과 네이버도 서로 정말 비슷하게 콘텐츠 배열이 되신 것을 알 수 있을 겁니다.
상단 헤더부분과 로그인 부분, 뉴스 등등 정말 비슷하게 보이지요.
디자인의 차이는 네이버는 네이버 초기 부터 초록색의 아이덴티티를 지닌 것이며, 다음의 경우에는 다음 CI를 기본으로 조금씩 디자인이 변형되었다는 겁니다.
아마 이런 형태의 UI는 당분간 지속될 수 밖에 없을 겁니다.
왜냐하면 거대 사용자들이 사용하는 사이트이기 때문에 대대적인 개편을 하게 되면 사용자들이 겪는 혼란은 아마 엄청날 수 밖에 없기 때문입니다.
이렇듯 디자인이라는 것은 메뉴의 구성 부터 사이트를 결정짓는 색채 디자인 아이콘, 글꼴 등등 여러가지 복합적인 상황이 결합되어 있는 것이라고 볼 수 있습니다.
다음시간에는 외국의 사이트를 예로 들면서 디자인 관련 이야기를 계속 하도록 하겠습니다.
아래의 그림을 보시면 한국의 대표적인 뉴스사이트인 디지털조선과 한겨레 사이트를 보실 수 있습니다.
이전에 제가 언급했던 C 형태를 지니고 있느데요, 한국의 뉴스 사이트는 아래와 같은 형식이 일반화 되어 있다고 보시면 됩니다. 몇몇 사이트는 물론 예외적인 사이트도 있습니다. 대표적으로 프레시안과 오마이뉴스인데요. 이 사이트들은 B 형태를 지닌 사이트 입니다.

실질적으로 상단 (Header) 부분을 제외해서 보시면 두 사이트는 똑 같이 보입니다.
즉 이 사이트가 조선이냐 한겨례나 하는 구분은 헤더에서 결정이 나는데요.
이 부분의 차이가 디자인의 차이입니다.
즉 사이트의 아이덴티티가 명확하게 결정 지을 수 있는 구분은 전체 사이트에서 일부분이라는 것이지요.
특히 이런 경향은 포털이나 기타 대형 사이트로 갈 수록 두드러집니다.
대형사이트의 디자인은 서로가 서로를 벤치마킹하다 보니 일면 비슷해진 면이 있긴 하지만, 그 결과는 사용자들이 원하는 콘텐츠는 중앙에 넣고, 나머지 부속기사나 광고를 옆면에 배치 하는 것인 오랜 기간 경험에 의해 만들어진 결과라고 볼 수 있는 거죠.
아래의 화면은 우리나라 대표 포털인 다음과 네이버를 비교 해 보겠습니다.


마찬가지로 다음과 네이버도 서로 정말 비슷하게 콘텐츠 배열이 되신 것을 알 수 있을 겁니다.
상단 헤더부분과 로그인 부분, 뉴스 등등 정말 비슷하게 보이지요.
디자인의 차이는 네이버는 네이버 초기 부터 초록색의 아이덴티티를 지닌 것이며, 다음의 경우에는 다음 CI를 기본으로 조금씩 디자인이 변형되었다는 겁니다.
아마 이런 형태의 UI는 당분간 지속될 수 밖에 없을 겁니다.
왜냐하면 거대 사용자들이 사용하는 사이트이기 때문에 대대적인 개편을 하게 되면 사용자들이 겪는 혼란은 아마 엄청날 수 밖에 없기 때문입니다.
이렇듯 디자인이라는 것은 메뉴의 구성 부터 사이트를 결정짓는 색채 디자인 아이콘, 글꼴 등등 여러가지 복합적인 상황이 결합되어 있는 것이라고 볼 수 있습니다.
다음시간에는 외국의 사이트를 예로 들면서 디자인 관련 이야기를 계속 하도록 하겠습니다.
'웹 & IT > 웹기획' 카테고리의 다른 글
| 웹기획 | 콘텐츠 (0) | 2008.07.30 |
|---|---|
| 웹기획 | 해외 뉴스 사이트 (0) | 2008.07.29 |
| 웹기획 | 디자인 (0) | 2008.07.28 |
| 웹기획 | 웹사이트 분석하기 (0) | 2008.07.27 |
| 웹기획 | 벤치마킹에 대해서... (0) | 2008.07.25 |