웹기획 사이트 분석하기에서 오늘은 디자인에 대해서 이야기하겠습니다.
2. 디자인
디자인이라는 것이 사실 제일 어렵습니다.
왜냐하면, 디자인이 취향이 문제도 있지만, 여러가지 복합적인 요소가 많이 반영되기 때문이죠.
1번 항목인 메뉴의 구성과도 연관이 되어 있고, 실질적으로 바로 사용자들이 인식되는 부분이며, 남녀노소 각 국가별로도 선호하는 디자인들이 다양하게 있기 때문입니다.
기획자는 디자이너와 프로그래머들과 호흡이 중요하지만, 디자이너와는 정말 호흡이 잘 맞아야 합니다.
기획자가 말한 디자인 A 라고 말을 했는데, 다자이너는 B 가 좋다고 서로 우기기 시작하면, 일이 정말 힘들어지죠. 특히 디자이너들, 정말 고집이 셉니다. ^^ 자기 자존심적인 것도 있구요.
그래서 기획자가 디자이너가 아닌이상, 디자이너의 입장에서 생각을 해 보는 것도 하나의 방법일 수 있습니다.
왜냐하면 디자이너의 아이덴티티가 묻어 있는 부분이 디자인이기 때문이죠.
특히 요즘은 다양성이 시대이며, 웹표준이 어느때 보다 중요시 되는 시기 입니다.
그래서 메뉴디자인을 플래시 형태의 메뉴로 할 것인가? 아니면 정말 웹표준에 기반한 단순 그래픽/텍스트 기반의 메뉴 구성을 해야 하는지에 대한 고민도 필요할 것입니다.
플래시의 장점은 화려함에 있다고 보입니다. 물론 여러가지 복합적인 요소가 고려되야하는 것이지만, 사용자들의 아이캐칭을 위하거나, 타 사이트와의 차별성에서 플래시 만한 것은 없습니다.
하지만, 가끔 타 사이트를 분석하다 보면 왜? 이 메뉴를 플래시로 만들었지 하는 의아함을 가지는 사이트들 상당히 많습니다. 단순 메뉴 구성인데, 플래시 또는 그래픽을 잔뜩 도배를 해 놓은 사이트 들도 있죠.
이런 사이트들은 웹 접근성이 상당히 좋지 않는 사이트 입니다.
특히 플래시를 사용하면, CPU 사용량이 상당히 올라가는 부작용이 발생합니다.
또한 과도한 플래시는 보기에 좋을진 몰라도, 사용자의 사용성에서는 정말 형편 없을 수도 있습니다.
물론 잘 사용하면 아주 직관적이고, 편리하게 사이트를 꾸밀 수 있습니다.
또한 요즘 대세인 RIA( Rich Internet Application) 환경에서는 어도비의 플래시기반의 에어 와 MS 에서 최근 출시한 실버라이트 기술이 이러한 기반이기 때문에 어쩔 수 없다손 치더라도 일반적인 사이트에서 과도한 플래시는 자제하는 편이 훨씬 더 좋습니다.
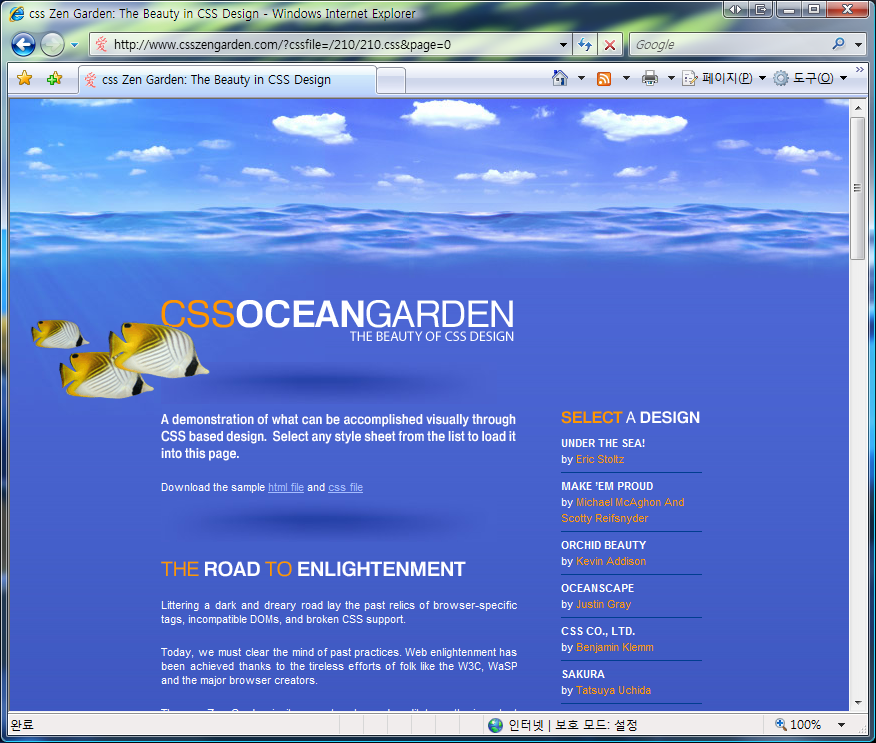
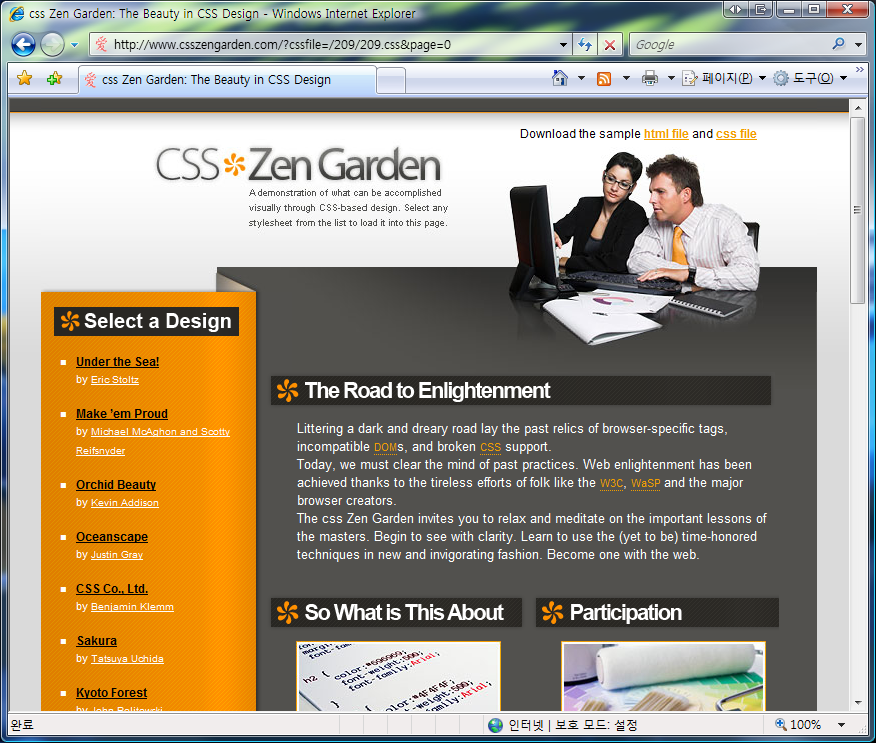
http://www.csszengarden.com/



CSS 기반의 정말 너무 멋진 아니 디자이너들과 프로그래머들은 CSS 작동원리를 알려면 여기를 가야 할 만큼 세계적으로 유명한 사이트 입니다.
잘 보시면 알겠지만, 내용은 동일합니다. 단진 CSS 를 통한 디자인만 바뀌는 것입니다.
CSS 에 관한 내용은 따로 카테고리를 만들어서 이야기 하도록 하겠습니다.
또한 웹디자인은 인쇄 디자인과는 많은 차이점을 보이며, 과도한 트래픽이 발생하는 요소는 배제해야 합니다.
물론 최근 초고속 인터넷 망이 깔려 있으니, 사용자가 보기에는 전혀 지장을 받지 않을지 몰라도, 서버에서 사용자로까지 가는 동안 발생하는 트랙픽양은 서버 및 전체 네트웍에 부담을 주며, 이로 인한 전력 소모량 또한 많은 부분을 차지 합니다. ( 에너지 절약 디자인만 신경 쓰면 아낄 수 있습니다. ^^)
디자인 파트에 대한 이야기는 좀 더 진행 하도록 하겠습니다.
많은 링크들 통한 예제도 보면서 진행 하겠습니다.
그럼 내일에 계속 ^^
'웹 & IT > 웹기획' 카테고리의 다른 글
| 웹기획 | 해외 뉴스 사이트 (0) | 2008.07.29 |
|---|---|
| 웹기획 | 디자인 - 뉴스 사이트 (0) | 2008.07.29 |
| 웹기획 | 웹사이트 분석하기 (0) | 2008.07.27 |
| 웹기획 | 벤치마킹에 대해서... (0) | 2008.07.25 |
| 웹기획이란 무엇인가? (0) | 2008.07.24 |