저번 시간 벤치마킹에서 더 나아가 어떻게 무엇을 벤치마킹 할 건지에 대한 분석 작업에 대해서 이야기 하겠습니다.
웹사이트 분석 작업은 어떻게 기획을 하는가에 따라서 틀리겠지만, 저의 기준으로서는 아래와 같은 분석 항목을 가지고 분석을 하게 됩니다.
이렇게 7가지 항목을 가지고 사이트를 분석하게 되며, 이것은 절대적인 기준은 아닙니다.
각각의 기획에 맞는 분석 항목이 있을것이며, 그것은 기획 단계에서 상황에 맞게 추가하거나 뺄 수 있습니다.
1. 메뉴구성
지금 글을 작성하고 있는 현재는 일반적으로 웹사이트가 다양한 종류로 많은 구성을 지닌 사이트들이 존재합니다.
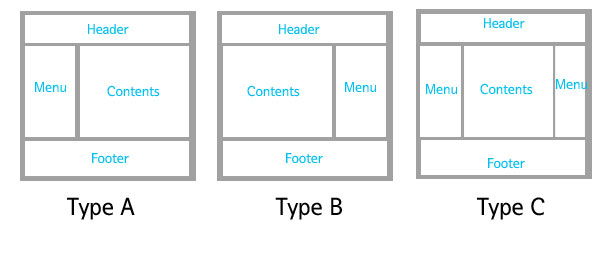
하지만 자세히 보면 아래와 같이 몇가지 형태로 나눌 수 있습니다.

흔하게 구성되는 메뉴 타입이 A 형이 가장 많습니다.
왼쪽에 메뉴가 있는 형태지요.
가장 흔하게 보는 형태이기 때문에 거부감도 없습니다.
블로그가 정착되면서 B 형이 대세로 떠오르고 있습니다.
하지만 UI 의 관점에서 보면 B형이 사용자 편의성에서는 가장 좋은 형태입니다.
이 형태를 초기 1996년도 제가 처음 도입한 형태입니다.
인터피아 웹사이트를 만들때 사용한 구성입니다.
이 구성이 좋은 이유는 보통 많은 사람들이 오른손으로 마우스를 움직이는데, 마우스가 가장 접근하기 쉽고 오른손이 메뉴에 있기 때문에 사람의 시선은 왼쪽의 콘텐츠 부분에 집중을 할 수 있는 것이지요.
또한 복합적인 형태의 구성이 C 형 구성입니다.
이미지에서는 오른쪽 부분을 메뉴라고 했는데, 보통 이 부분은 광고나 기타 퀵메뉴등이 들어가는 형태를 지니게 됩니다.
이런 기본적인 구성을 바탕으로 확장된 형태의 메뉴 구성을 만들 수 있습니다.
보통 메뉴 구성을 헤더에 있게끔 해서 이 부분은 메인 메뉴로, 오른쪽 혹은 왼쪽의 메뉴를 서브 메뉴로 구성하게 되는 것이지요.
이렇게 타 사이트의 메뉴 구성을 먼저 조사하고, 특히 메뉴들 항목이 어떻게 묶어져 있는지도 유심히 살펴봐야만 합니다. 회사소개라는 메뉴를 만들었는데, 하위 메뉴에 커뮤니티를 집어 넣으면 이상하잖아요.
메뉴 구성은 디자인적인 요소와 메뉴 구조적인 면을 유심히 잘 살펴 봐야만 합니다.
다음 시간에는 디자인 요소에 대한 내용을 다루도록 하겠습니다.
웹사이트 분석 작업은 어떻게 기획을 하는가에 따라서 틀리겠지만, 저의 기준으로서는 아래와 같은 분석 항목을 가지고 분석을 하게 됩니다.
- 메뉴 구성
- 디자인
- 콘텐츠
- 프로그래밍 언어
- CSS 구조 (웹표준 준수 여부)
- 마케팅 타겟
- 수익 모델
이렇게 7가지 항목을 가지고 사이트를 분석하게 되며, 이것은 절대적인 기준은 아닙니다.
각각의 기획에 맞는 분석 항목이 있을것이며, 그것은 기획 단계에서 상황에 맞게 추가하거나 뺄 수 있습니다.
1. 메뉴구성
지금 글을 작성하고 있는 현재는 일반적으로 웹사이트가 다양한 종류로 많은 구성을 지닌 사이트들이 존재합니다.
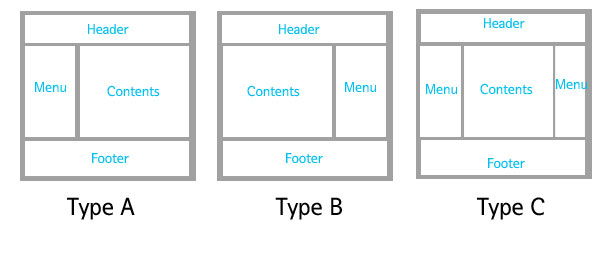
하지만 자세히 보면 아래와 같이 몇가지 형태로 나눌 수 있습니다.

흔하게 구성되는 메뉴 타입이 A 형이 가장 많습니다.
왼쪽에 메뉴가 있는 형태지요.
가장 흔하게 보는 형태이기 때문에 거부감도 없습니다.
블로그가 정착되면서 B 형이 대세로 떠오르고 있습니다.
하지만 UI 의 관점에서 보면 B형이 사용자 편의성에서는 가장 좋은 형태입니다.
이 형태를 초기 1996년도 제가 처음 도입한 형태입니다.
인터피아 웹사이트를 만들때 사용한 구성입니다.
이 구성이 좋은 이유는 보통 많은 사람들이 오른손으로 마우스를 움직이는데, 마우스가 가장 접근하기 쉽고 오른손이 메뉴에 있기 때문에 사람의 시선은 왼쪽의 콘텐츠 부분에 집중을 할 수 있는 것이지요.
또한 복합적인 형태의 구성이 C 형 구성입니다.
이미지에서는 오른쪽 부분을 메뉴라고 했는데, 보통 이 부분은 광고나 기타 퀵메뉴등이 들어가는 형태를 지니게 됩니다.
이런 기본적인 구성을 바탕으로 확장된 형태의 메뉴 구성을 만들 수 있습니다.
보통 메뉴 구성을 헤더에 있게끔 해서 이 부분은 메인 메뉴로, 오른쪽 혹은 왼쪽의 메뉴를 서브 메뉴로 구성하게 되는 것이지요.
이렇게 타 사이트의 메뉴 구성을 먼저 조사하고, 특히 메뉴들 항목이 어떻게 묶어져 있는지도 유심히 살펴봐야만 합니다. 회사소개라는 메뉴를 만들었는데, 하위 메뉴에 커뮤니티를 집어 넣으면 이상하잖아요.
메뉴 구성은 디자인적인 요소와 메뉴 구조적인 면을 유심히 잘 살펴 봐야만 합니다.
다음 시간에는 디자인 요소에 대한 내용을 다루도록 하겠습니다.
'웹 & IT > 웹기획' 카테고리의 다른 글
| 웹기획 | 디자인 - 뉴스 사이트 (0) | 2008.07.29 |
|---|---|
| 웹기획 | 디자인 (0) | 2008.07.28 |
| 웹기획 | 벤치마킹에 대해서... (0) | 2008.07.25 |
| 웹기획이란 무엇인가? (0) | 2008.07.24 |
| 웹 기획 기초를 들어가며.... (0) | 2008.07.24 |