웹표준에 대해서 2개의 글만 쓰고 바로 실전으로 들어갑니다.
왜 바로 실전으로 들어가는가?
기초적인 내용은 실전에서 바로 바로 적용해 보면서 어떻게 나타나는지 그때 확인해도 늦지 않을 뿐더러, 기초에서 이 방식은 이럴때 쓰이고 저 방식은 저럴때 쓰인다는 것을 직접 아는 것이 실무에서 적용할때도 훨씬 빠르게 다가오기 때문이죠.
하지만 들어가지 전에 몇가지 짚고 넘어갈 사항이 있습니다.
바로 div 와 span 입니다.
CSS작업시 제일 많이 보이는 부분이 div 하고 span이기 때문에 이 둘의 차이는 반드시 짚고 넘어가야 합니다.
결론적으로 말하면 div 는 block이고 span은 inline 이다 라는 차이점 입니다.
무슨 말인고 하니 하나의 블럭을 감쌀때는 div 를 쓰고 그 줄만 적용할때는 span을 사용한다는 겁니다.
이것도 실전에서 보면 바로 알 수 있으니까, div 는 block에 사용되고, span 은 inline에만 사용된다 라고 아시면 됩니다.
시작합니다.
먼저 제가 예전에 웹기획을 말할때 사이트의 타입은 3가지 기본 유형을 가진다고 했습니다.
3가지 기본 유형 중 A 형과 B형을 만드는 것을 목표로 기본 골격부터 시작해서 디자인을 완전히 입힌 완성된 사이트를 만들어 보겠습니다.
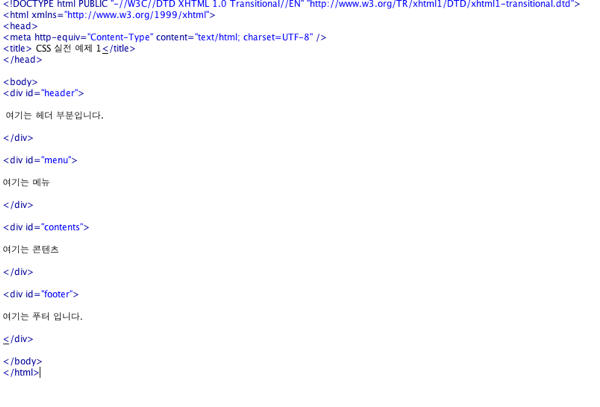
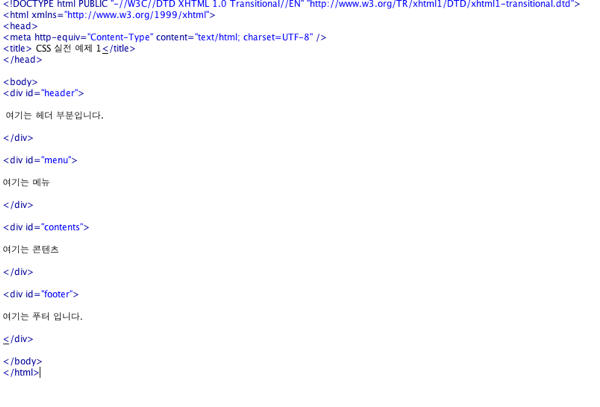
자 아래의 소스 코드를 한번 보세요.
 위의 소스를 보시면 아무런 CSS코드도 없습니다.
위의 소스를 보시면 아무런 CSS코드도 없습니다.
단지 헤더 / 메뉴 / 콘텐츠 /푸터 로 구성을 잡기 위한 뼈대만 잡았습니다.
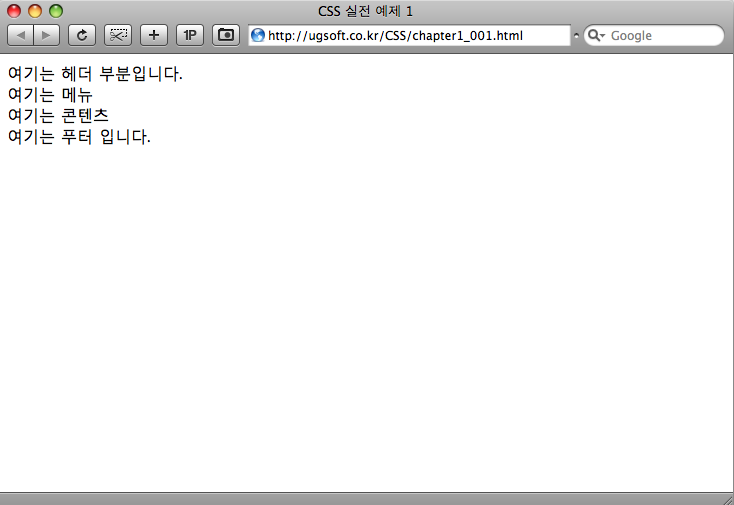
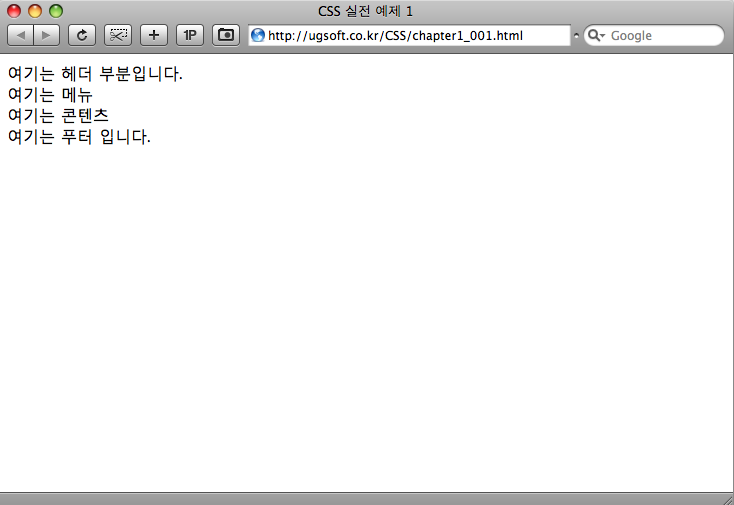
아래의 그림은 그 걀과 화면입니다.

자 아무것도 없죠.
여기서 우리가 CSS 를 입혀보겠습니다.
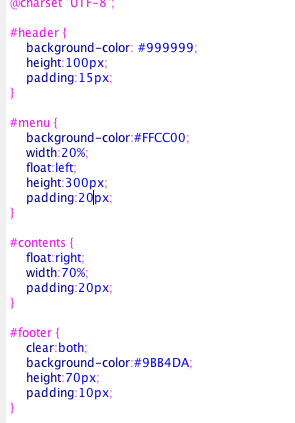
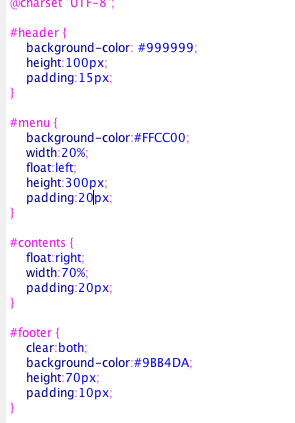
아래는 CSS 코드입니다.


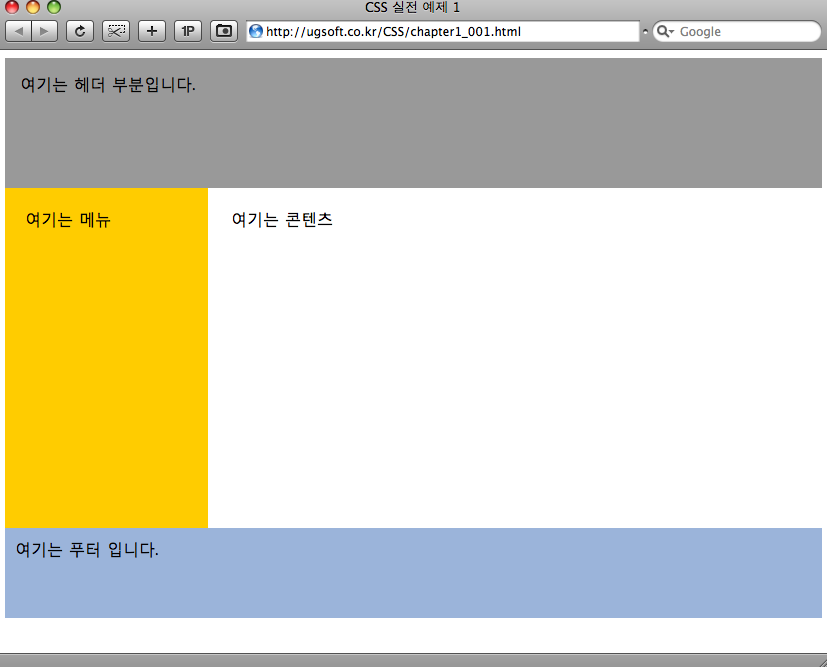
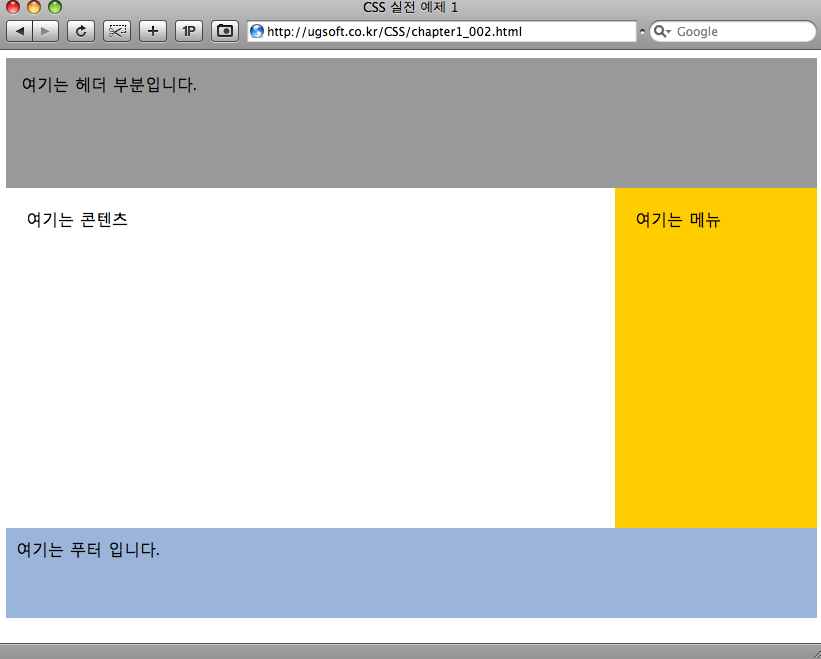
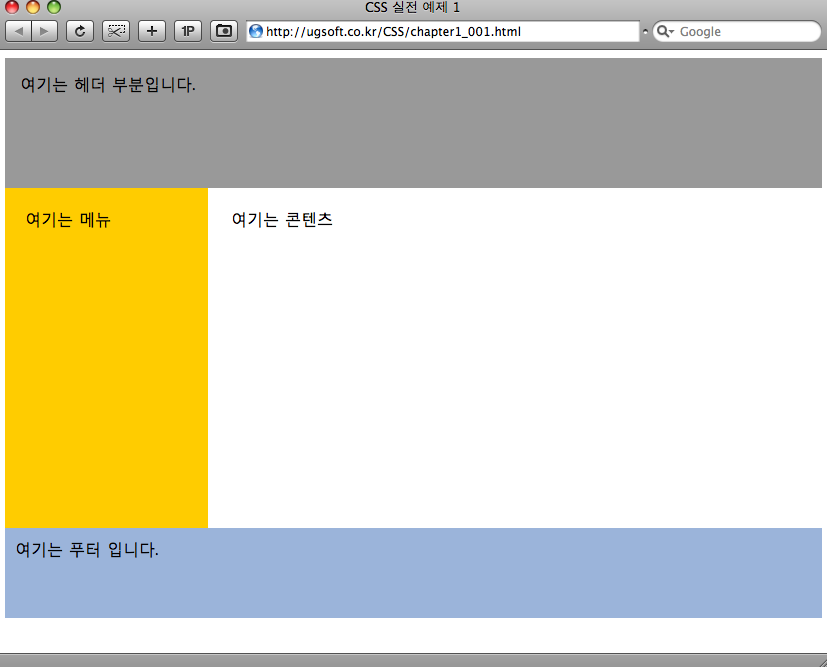
그에 따른 바뀐 화면입니다.
자 이제 CSS가 작동하는 모습을 보았습니다.
여기서 메뉴의 위치를 바꾸고 싶으면
#menu {
background-color:#FFCC00;
width:20%;
float:left;
height:300px;
padding:20px;
}
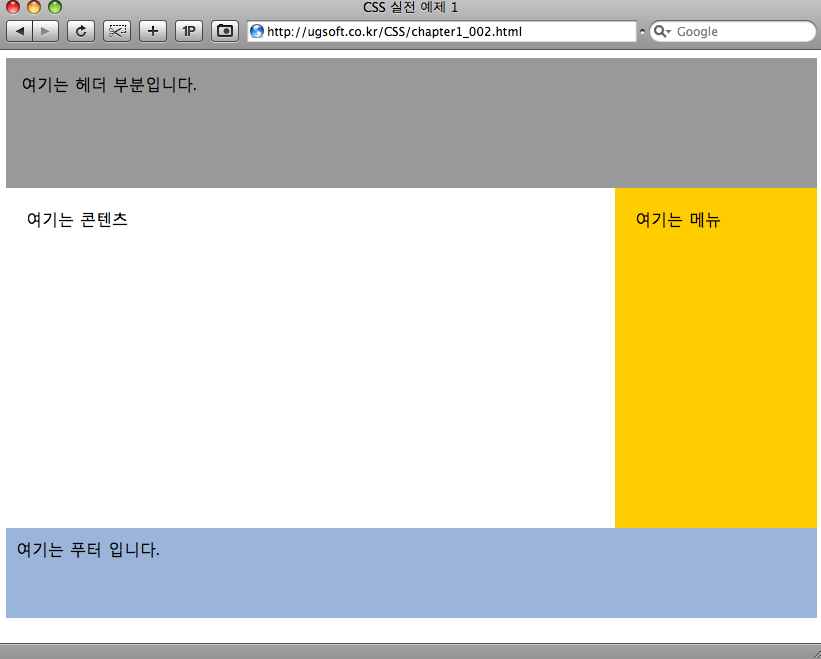
위의 float:left를 right 로 바꾸고 contents 부분의 float:right 를 ㅣleft 로 바꾸면 됩니다.
바꾼 후의 화면입니다.
자 아주 쉽죠.
일단 CSS 가 이렇게 작동한다는 것을 익히고 다음 시간에는 각각의 CSS 가 어떻게 작용하는지 살펴 보겠습니다.
왜 바로 실전으로 들어가는가?
기초적인 내용은 실전에서 바로 바로 적용해 보면서 어떻게 나타나는지 그때 확인해도 늦지 않을 뿐더러, 기초에서 이 방식은 이럴때 쓰이고 저 방식은 저럴때 쓰인다는 것을 직접 아는 것이 실무에서 적용할때도 훨씬 빠르게 다가오기 때문이죠.
하지만 들어가지 전에 몇가지 짚고 넘어갈 사항이 있습니다.
바로 div 와 span 입니다.
CSS작업시 제일 많이 보이는 부분이 div 하고 span이기 때문에 이 둘의 차이는 반드시 짚고 넘어가야 합니다.
결론적으로 말하면 div 는 block이고 span은 inline 이다 라는 차이점 입니다.
무슨 말인고 하니 하나의 블럭을 감쌀때는 div 를 쓰고 그 줄만 적용할때는 span을 사용한다는 겁니다.
이것도 실전에서 보면 바로 알 수 있으니까, div 는 block에 사용되고, span 은 inline에만 사용된다 라고 아시면 됩니다.
시작합니다.
먼저 제가 예전에 웹기획을 말할때 사이트의 타입은 3가지 기본 유형을 가진다고 했습니다.
3가지 기본 유형 중 A 형과 B형을 만드는 것을 목표로 기본 골격부터 시작해서 디자인을 완전히 입힌 완성된 사이트를 만들어 보겠습니다.
자 아래의 소스 코드를 한번 보세요.

단지 헤더 / 메뉴 / 콘텐츠 /푸터 로 구성을 잡기 위한 뼈대만 잡았습니다.
아래의 그림은 그 걀과 화면입니다.

자 아무것도 없죠.
여기서 우리가 CSS 를 입혀보겠습니다.
아래는 CSS 코드입니다.


그에 따른 바뀐 화면입니다.
자 이제 CSS가 작동하는 모습을 보았습니다.
여기서 메뉴의 위치를 바꾸고 싶으면
#menu {
background-color:#FFCC00;
width:20%;
float:left;
height:300px;
padding:20px;
}
위의 float:left를 right 로 바꾸고 contents 부분의 float:right 를 ㅣleft 로 바꾸면 됩니다.
바꾼 후의 화면입니다.

자 아주 쉽죠.
일단 CSS 가 이렇게 작동한다는 것을 익히고 다음 시간에는 각각의 CSS 가 어떻게 작용하는지 살펴 보겠습니다.
'웹 & IT > 웹표준/CSS' 카테고리의 다른 글
| 웹 표준에서의 Table 태그 의 올바른 용도 (0) | 2009.09.05 |
|---|---|
| IE8에서 사이트 제작시 문제가 있다면... (0) | 2009.04.08 |
| 웹표준 | 선택자 알아보기 (0) | 2008.08.01 |
| 웹표준 | 웹 표준 사이트 방법론 (1) | 2008.07.29 |
| 웹표준 | 웹표준을 들어가면서... (2) | 2008.07.29 |