현재 많은 웹사이트를 디자인 한 웹디자이너들은 흔히 table 태그를 이용해서 디자인을 해 왔으며, 그렇게 배워 왔습니다. 하지만 table 태그의 원래 목적은 디자인을 위해서 만들어진 태그가 아닙니다.
우리가 문서를 작성할때, 레이아웃을 지정할때 table 를 사용해서 레이아웃을 만들지 않습니다.
마찬가지로 웹페이지를 만들때도 데이터를 보여주거나 테이블이 반드시 필요한 요소 이외에는 테이블 태그를 이용해서 디자인을 하게 되면, 추후 웹페이를 수정하기 위해서 하나 하나의 테이블을 분석해야 하고, 프로그래머도 복잡한 테이블로 인하여 프로그램에 집중하기 어렵습니다.
테이블을 이용한 웹페이지를 콘크리트로 만든 건물이라고 비유할 수 있습니다. 그에 반하여 웹표준에 의해서 만들어진 건물은 일종의 조립식 건물입니다. 물론 콘크리트로 만들어진 건물이 더 튼튼하니까, 나의 웹사이트는 더 튼튼해 하시는 분들이 계실지도 모르지만, 나중에 리뉴얼시 콘크리트로 만든 건물은 폭파 공법을 이용해야 하며, 비용과 시간이 더 많이 든다고 생각해 보세요. 그리고 그 작업을 바로 당신이 해야 한다면?... 생각만 해도 끔직한 일이겠죠.
웹표준을 통한 구조(Structure) 와 표현( Presentation) 을 분리하게 되면, 표현을 나타내는 것은 CSS 가 담당하게 되고, 구조를 통한 내용은 HTML 이 담당하게 됩니다.
자 그럼 표현과 구조의 분리를 통한 에제를 통해 소스 코드를 보면서 내용을 보겠습니다.


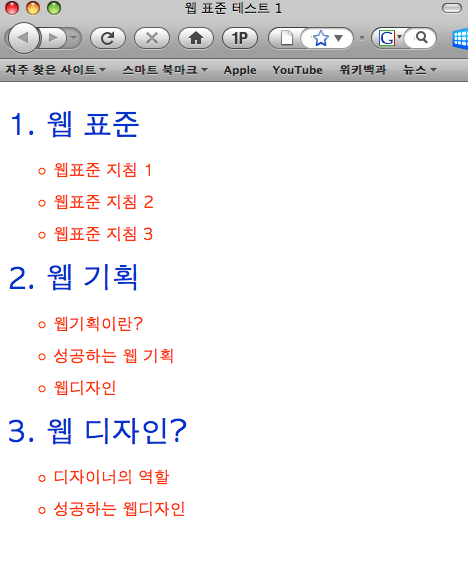
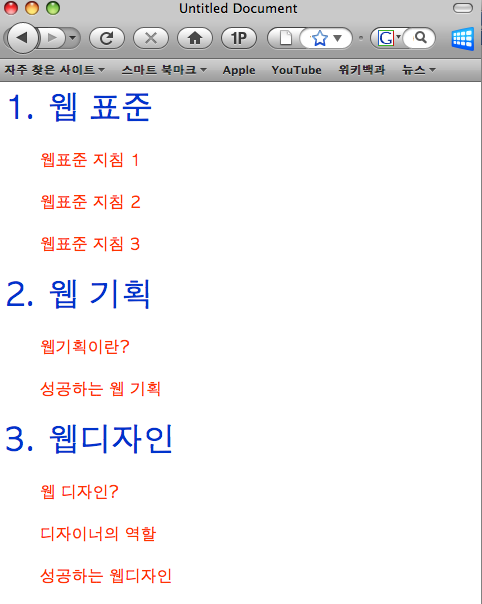
여기서 보시면 그림 1과 그림 2는 전체적으로 비슷한 모양을 지니고 있습니다. 하지만 코드를 보면 그 차이를 확실하게 느끼실 수 있습니다.
자 아래의 코드를 한번 보세요.
그림1에 대한 코드는 코드 1이고 그림2는 코드2입니다.
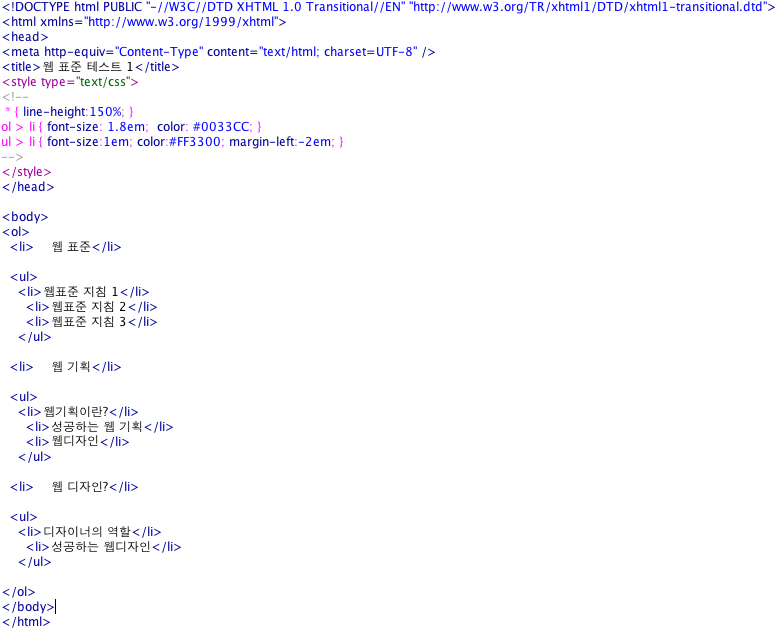
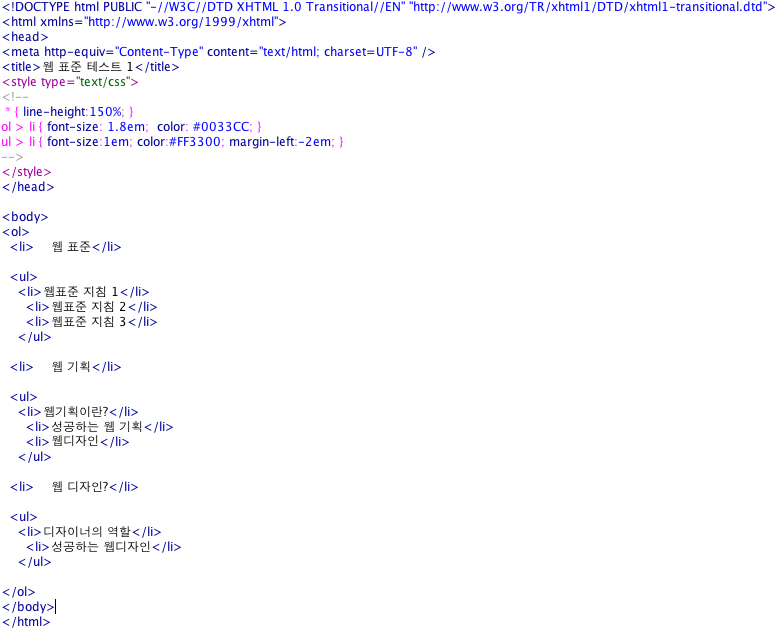
 코드 1
코드 1
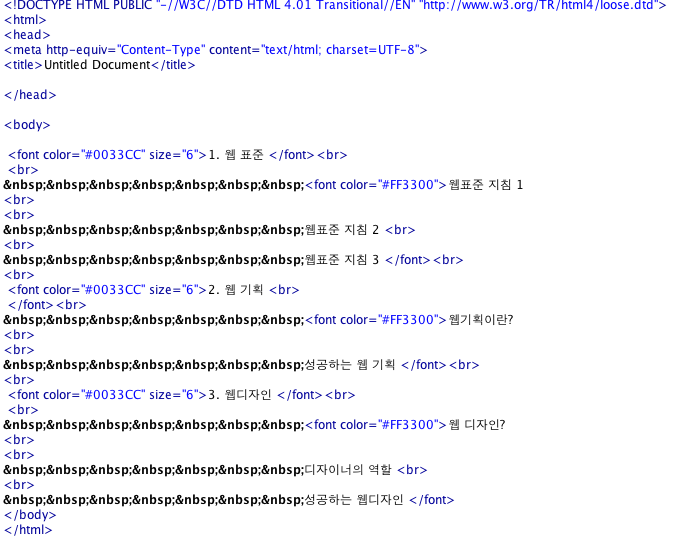
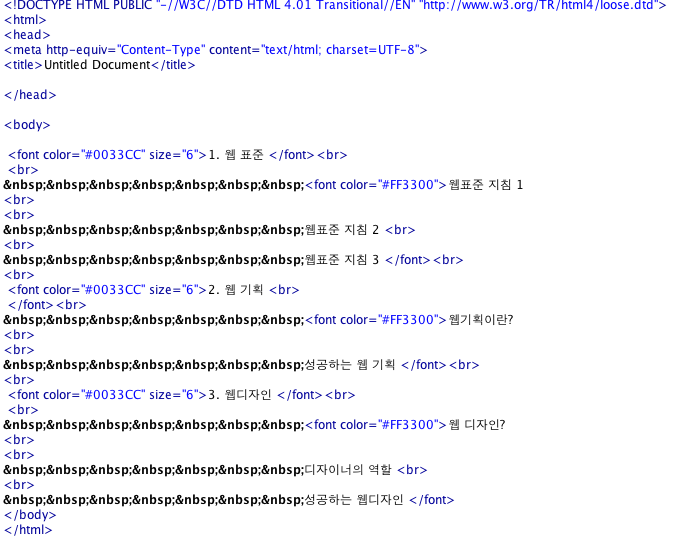
 코드 2
코드 2
여기 있는 코드를 보면 차이점이 확실하게 느끼겠죠?
코드 1번은 구조와 표현이 완벽하게 구분이 된 반면, 코드 2는 아주 많은 태그들이 복합적으로 하나의 표현을 위해 사용된 것을 보실 수 있습니다.
이렇게 구조와 표현을 완벽하게 분리하게 되었을때 추후 100페이지의 웹 페이지를 수정한다고 예를 들면 코드 1번은 CSS 부분만 수정해 주면 완벽하게 수정이 되지만 코드 2는 각각의 페이지를 일일이 수정해 줘야 합니다.
컥... 아주 생 노가다죠 ^^
제기 초기 웹디자인을 독학하고 외국의 교재를 봤을때도 코드 2와 같은 방법으로 배웠습니다.
특히 1 X 1 픽셀의 투명 GIF 파일을 이용해서 이 파일을 늘리고 줄이면서 페이지 디자인을 표현하곤 했었습니다. 하지만 CSS 를 이용하게 되면 이 GIF파일을 이용하는 것 보다 더 정교하게 페이지를 조정 할 수 있습니다.
와우!!
그래서 한번 웹표준을 완벽하게 소화하게 되면 예전 방식을 쓰는게 더 이상하고 힘들게 느껴집니다.
다음 시간에는 CSS 에 대해서 본격적인 내용을 다루도록 하겠습니다.
참고적으로 여기 쓰여진 소스 파일을 첨부합니다.
직접 비교해 보세요.
우리가 문서를 작성할때, 레이아웃을 지정할때 table 를 사용해서 레이아웃을 만들지 않습니다.
마찬가지로 웹페이지를 만들때도 데이터를 보여주거나 테이블이 반드시 필요한 요소 이외에는 테이블 태그를 이용해서 디자인을 하게 되면, 추후 웹페이를 수정하기 위해서 하나 하나의 테이블을 분석해야 하고, 프로그래머도 복잡한 테이블로 인하여 프로그램에 집중하기 어렵습니다.
테이블을 이용한 웹페이지를 콘크리트로 만든 건물이라고 비유할 수 있습니다. 그에 반하여 웹표준에 의해서 만들어진 건물은 일종의 조립식 건물입니다. 물론 콘크리트로 만들어진 건물이 더 튼튼하니까, 나의 웹사이트는 더 튼튼해 하시는 분들이 계실지도 모르지만, 나중에 리뉴얼시 콘크리트로 만든 건물은 폭파 공법을 이용해야 하며, 비용과 시간이 더 많이 든다고 생각해 보세요. 그리고 그 작업을 바로 당신이 해야 한다면?... 생각만 해도 끔직한 일이겠죠.
웹표준을 통한 구조(Structure) 와 표현( Presentation) 을 분리하게 되면, 표현을 나타내는 것은 CSS 가 담당하게 되고, 구조를 통한 내용은 HTML 이 담당하게 됩니다.
자 그럼 표현과 구조의 분리를 통한 에제를 통해 소스 코드를 보면서 내용을 보겠습니다.

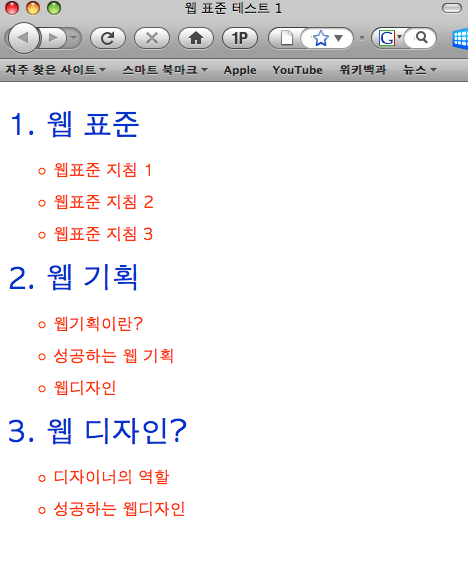
그림 1

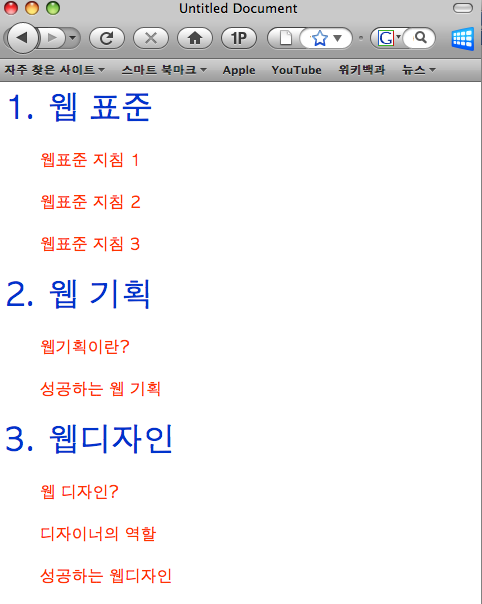
그림 2
여기서 보시면 그림 1과 그림 2는 전체적으로 비슷한 모양을 지니고 있습니다. 하지만 코드를 보면 그 차이를 확실하게 느끼실 수 있습니다.
자 아래의 코드를 한번 보세요.
그림1에 대한 코드는 코드 1이고 그림2는 코드2입니다.


여기 있는 코드를 보면 차이점이 확실하게 느끼겠죠?
코드 1번은 구조와 표현이 완벽하게 구분이 된 반면, 코드 2는 아주 많은 태그들이 복합적으로 하나의 표현을 위해 사용된 것을 보실 수 있습니다.
이렇게 구조와 표현을 완벽하게 분리하게 되었을때 추후 100페이지의 웹 페이지를 수정한다고 예를 들면 코드 1번은 CSS 부분만 수정해 주면 완벽하게 수정이 되지만 코드 2는 각각의 페이지를 일일이 수정해 줘야 합니다.
컥... 아주 생 노가다죠 ^^
제기 초기 웹디자인을 독학하고 외국의 교재를 봤을때도 코드 2와 같은 방법으로 배웠습니다.
특히 1 X 1 픽셀의 투명 GIF 파일을 이용해서 이 파일을 늘리고 줄이면서 페이지 디자인을 표현하곤 했었습니다. 하지만 CSS 를 이용하게 되면 이 GIF파일을 이용하는 것 보다 더 정교하게 페이지를 조정 할 수 있습니다.
와우!!
그래서 한번 웹표준을 완벽하게 소화하게 되면 예전 방식을 쓰는게 더 이상하고 힘들게 느껴집니다.
다음 시간에는 CSS 에 대해서 본격적인 내용을 다루도록 하겠습니다.
참고적으로 여기 쓰여진 소스 파일을 첨부합니다.
직접 비교해 보세요.
'웹 & IT > 웹표준/CSS' 카테고리의 다른 글
| 웹 표준에서의 Table 태그 의 올바른 용도 (0) | 2009.09.05 |
|---|---|
| IE8에서 사이트 제작시 문제가 있다면... (0) | 2009.04.08 |
| 웹표준 | 선택자 알아보기 (0) | 2008.08.01 |
| 웹표준 | 실전 레이아웃 잡기 (0) | 2008.07.31 |
| 웹표준 | 웹표준을 들어가면서... (2) | 2008.07.29 |
 invalid-file
invalid-file