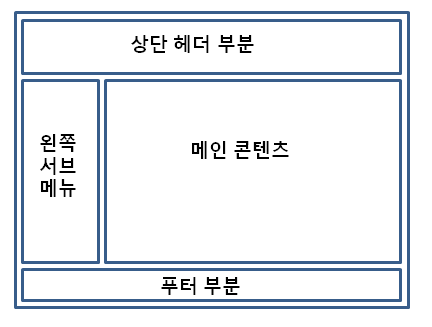
일단 1번 구조를 다시 한번 보도록 하겠습니다. 상단에 헤더가 위치해 있고, 왼쪽으로 서브메뉴, 오른쪽으로는 메인 콘텐츠 그리고 아래쪽으로는 푸터가 위치해 있습니다. 웹 표준을 적용하지 않을 경우에는 이 사이트 구조를 전부 테이블 태그를 이용해서 작업을 했습니다. 상당히 코드 량이 많아지고, 테이블 태그를 많이 사용하다 보니, 어떨때는 테이블 태그내에서 중복되거나 생략된 태그로 인해 사이트 구조가 무너져서 버그가 생기고, 그 버그를 잡기 위해 정말 눈 빠지게 코딩 작업을 했었습니다. 하지만 웹 표준을 적용하게 되면 간단하게 사이트 구조를 정리해 줄 수 있습니다. : 헤더부분 : 왼쪽서브메뉴 부분 : 메인 콘텐츠 부분 : 푸터 부분 이렇게 HTML 에선 4개의 영역을 표시해 주는 역할만 하고 CSS 에서 ..