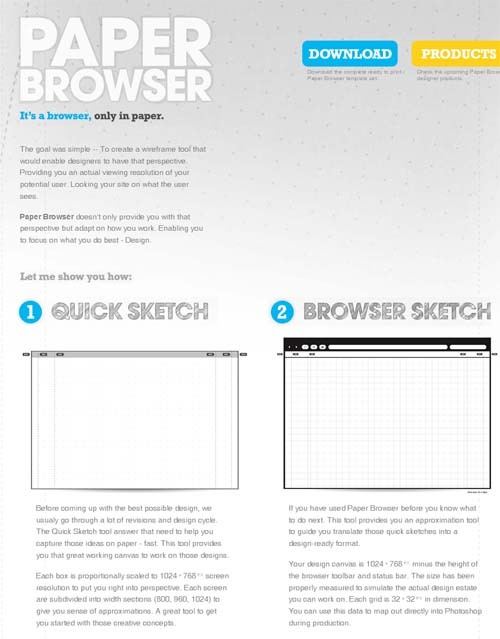
웹디자이너들과 웹기획자 들에게 아주 유용할 수 있는 사이트 하나 소개해 드리겠습니다. http://www.raincreativelab.com/paperbrowser/ 여기가 뭐하는 곳인가 하면 브라우저 모양의 PDF 파일을 제공하는 곳인데, 필요할때 마다 인쇄를 해서 사용하면 됩니다. 위의 그림과 같이 퀵스케치 와 브라우저 스케치 두개의 종류가 있는데, 웹사이트 기획이나 디자인 할때 이 둘 중 하나를 출력해서 연필로 스케치 해서 메뉴와 콘텐츠를 먼저 배열해서 기획을 하거나 디자인을 하게 되면 무지 편하게 작업할 수 있습니다. 브라우저 스케치 에 있는 것을 하나 보면 아래와 같은데요. 눈금에 각 해상도에 맞게 표시가 되어 있는 것을 보실 수 있습니다. 그래서 그 크기 맞는 사이트 디자인과 레이아웃을 만들 ..