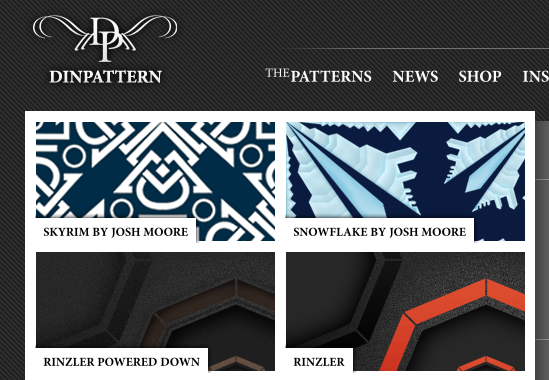
블로그를 꾸미거나, 웹 사이트 제작시 멋있는 패턴은 작은 사이즈의 이미지만으로도 굉장히 큰 효과를 낼 수 있습니다. 특히 웹 표준으로 제작된 사이트인 경우 HTML문서 내부에 이미지를 삽입하는 것 보다, CSS를 이용해서 배경이미지를 넣는 것을 선호하는데, 그 이유는 간단한 CSS 코드만으로 자유자재로 웹사이트의 색과 배경을 변경할 수 있기 때문입니다. 제가 사용하는 현재의 티 스토리도 사용자가 배경이미지를 변경하기 쉽게 제작이 되어 있는데, 이럴때 유용한 패턴 배경사이트 정보 알려드리겠습니다. ( 원 정보는 http://speckyboy.com/2008/01/19/top-10-free-resources-for-background-patterns-and-textures-for-web-designers/ ..